記事を書いていて実際に困ったのでいろいろ試してみたところ、この方法が一番いいのではないかということで書き留めておきたいと思います。
私のような初心者でも分かるように詳しく説明しますので、同じように困っている人がいたらやってみて下さいね。

私はブログ歴は10年以上。
様々なブログを利用してきました。
最終的に出会ったのがSEO対策ににも優れているというこのワードプレス。
使い始めて5年になります。
そんな私が説明したいと思います。
アンカーリンクを作成する
アンカーリンクという言葉自体知らないでやっとこの言葉にたどり着いた人もいることでしょうね(^▽^)
そういう私もジャンプリンクという言葉しか思いつかなくて困りました(汗)
アンカーリンクは、通常
リンク元が
<a id="1"></a>
リンク先が
<a href="#1">今回</a>
となります。
ちなみに”1”というのは、任意です。
記号みたいなものなので、「1,2,3」でも「a,b,c」でもわかりやすいもので構いません。
文章中の「今回」をクリックすると文章の中の”1”のリンクを貼った任意の場所に移動するというわけです。
この記事を使って具体的に説明しますね。
「今回」というリンクをクリックしたら「そういう私」というところにジャンプする設定をしてみます。

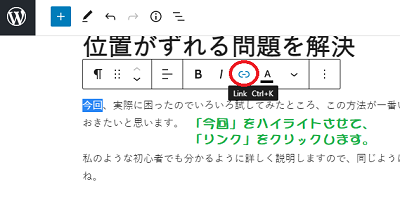
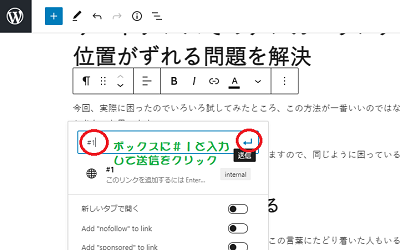
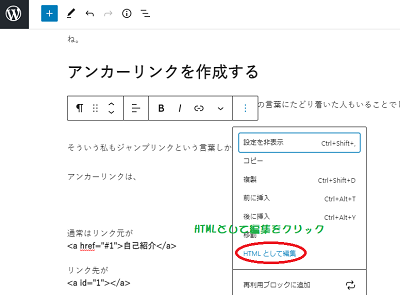
まずはリンク元(今回)の設定をします。


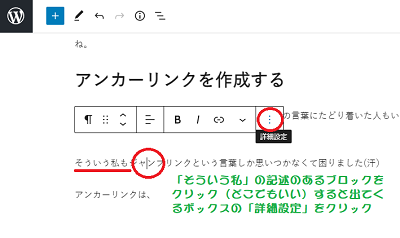
次にリンク先(そういう私)の設定をします。






これでアンカーリンクの設定は終わりです。
更新してサイトを見てみると、リンク元の文字(ここでは今日)が青色に変わっているはずです。
そしてリンク元の文字(ここでは今日)をクリックするとリンク先(ここではそういう私)にジャンプするはずです。
要するに、リンク元に「1」という属性を持たせて、その先の「1」のところまで飛んでください、という命令をしたわけですね。
上手くジャンプした人はここで終了です(^▽^)/
ジャンプ位置がずれる問題の解決方法(1)
通常はこれでジャンプするはずなのですが、
ん?
ジャンプした文章の一番上の行が隠れていませんか?
こういう方、多いと思います。
ワードプレスの場合、こういったことが多く起こるようです。
ネットにも様々な解決方法が上がっているのですが、私が一番いいと思ったのが、次の方法です。
この方法で設定するとサイト全体に影響するので、全ての投稿記事でジャンプのずれを解消することができます。
それでは説明していきましょう。
まず先程のリンク先のHTMLを少し変更します。
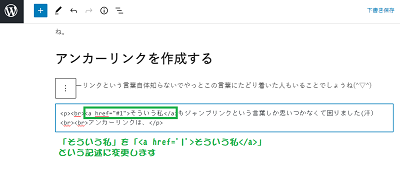
リンク先の
<a href="#1">そういう私</a>
と変更していたところを更に
<a id="1" class="anchor" ></a>そういう私
と変更します。
次にCSS(スタイルシート)を変更します。
CSSの直接の変更はやめて下さいね。元に戻らなくなるかもしれません。
次の方法では直接の変更ではなく、追加するだけなので後からの変更、削除も簡単です。
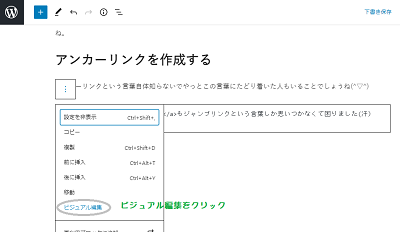
作った文章を下書き保存したらダッシュボードに移ります。


これで設定は終わりです。
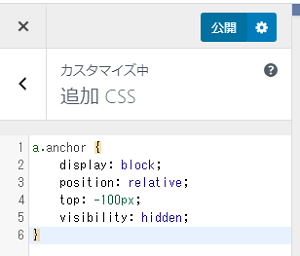
コピー用にHTMLを書いておきます。
a.anchor {
display: block;
position: relative;
top: -100px;
visibility: hidden;
}
ジャンプ位置がずれ過ぎたりずれが足らない場合は-100の数字を変えて調整します。
これでジャンプ位置がきちんと調節されたのではないでしょうか。
なお、この方法は「オガワタン.com」の「ページ内リンクがずれて表示される場合の解決策」という記事を参考にさせていただきました。
ジャンプ位置がずれる問題の解決方法(2)
上の方法でも簡単にアンカーリンクのずれを直すことができますが、もっと簡単な方法があります。
ただし、この方法はワードプレスのテーマなどによっては再現できない場合があるようです。
私はこの方法で再現できたのですが、上手くいかない場合は上の(1)の方法でやってみて下さい。
それでは説明していきます。


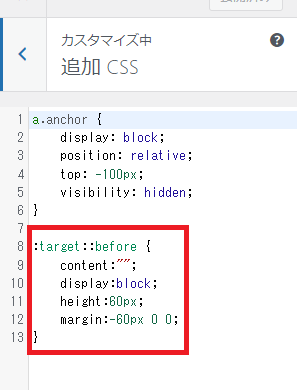
追加css欄に以下を追加します。
:target::before {
content:"";
display:block;
height:60px;
margin:-60px 0 0;
}

これでずれが直ったはずです。
簡単でしたね!
高さやマージンは個人のサイトに合わせて変更可能ですが、普通のサイトならばこの設定で大丈夫なはずです。
最後に
私もワードプレス歴は長いのですが、とても使い込んでいるとはいえません。
最近のワードプレスのブロック編集も右往左往しながらやっているという感じですので、同じような方々も分かるように詳しく書いたつもりです。
この記事が困っている人の助けになればうれしいです。




-150x150.jpeg)



