記事を書いていて実際に困ったのでいろいろ試してみたところ、この方法が一番いいのではないかということで書き留めておきたいと思います。
2018/12/7より公開されたWordPress 5.0新エディタ「Gutenberg」
実際のところ、クラシックと言われる旧エディタの方が使いやすいという声は多いです。
しかしながら、今は新旧併用が可能ですが、いずれ旧エディタは完全になくなるという予定もあるとかないとか。
ここでは新エディタを使いながら文章中の文字の色を変える方法について説明したいと思います。
私のような初心者でも分かるように詳しく説明しますので、同じように困っている人がいたらやってみて下さいね。

私はブログ歴は10年以上。
様々なブログを利用してきました。
最終的に出会ったのがSEO対策ににも優れているというこのワードプレス。
使い始めて5年になります。
そんな私が説明したいと思います。
クラシックボックスを作る
新エディタで文字の色を変更しようとすると、ボックス全体の色が変わってしまいます。

「出来ないのか」
と思ってあきらめた人もいるのではないでしょうか。
しかし何事にも解決策というものはあるもので、その解決策は
「クラシックエディタを使う」
というもの。
そうなんです。
新エディタの中で旧エディタを使うという技を使います。
新エディタの中で全部出来ればいいんですけどねえ。
それではクラシックボックスの作り方を説明していきます。
まず普通にブロックを作成します。
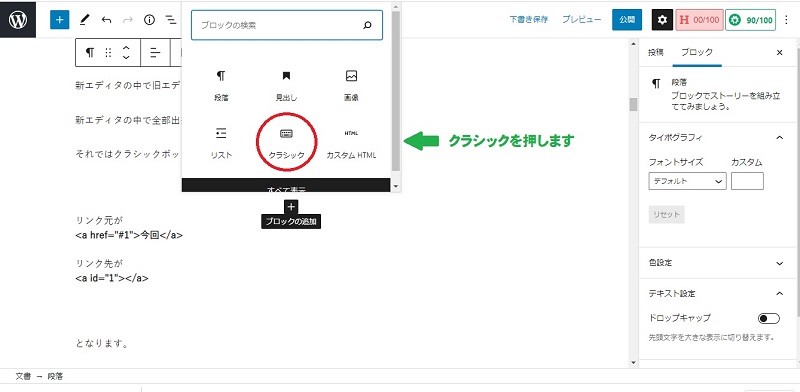
ブロックの追加を押します。

出てきたリストの中から「クラシック」を選択します。

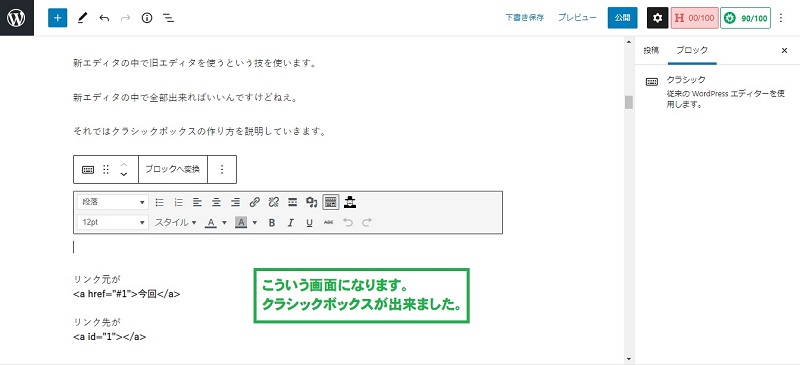
旧エディタを使っていた人なら見覚えのある画面が出てきたと思います。
これでクラシックボックスが作成できました。

文字の色を変更する
続いて文章内の一部の色を変えます。
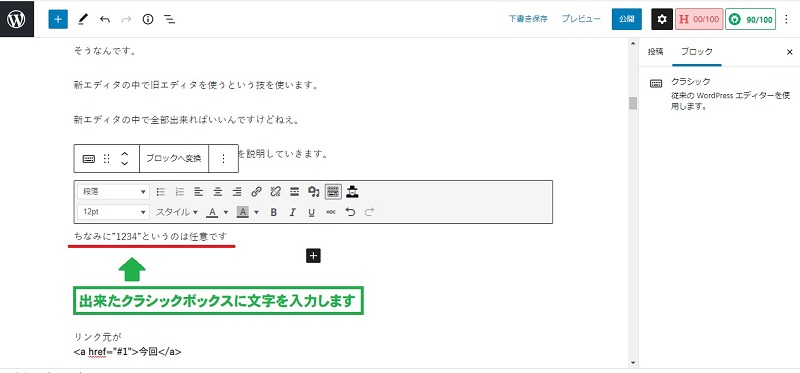
ここでは、「ちなみに"1234”というのは任意です。」という文章中の「1234」を赤に変えることとします。
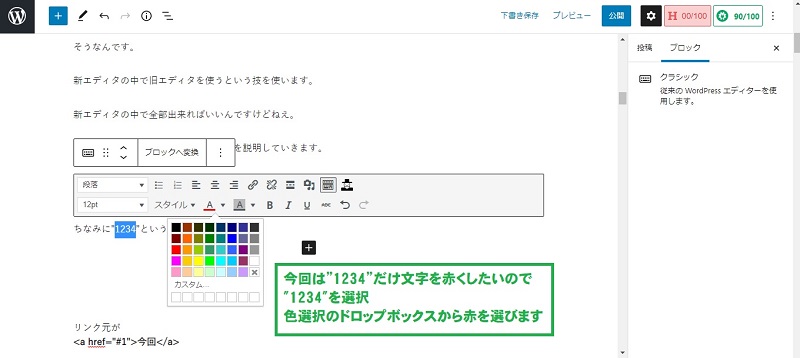
ボックスに文章を入力します。

文章中の"1234”をハイライトさせて選択。
カラーボックスから赤を選択します。

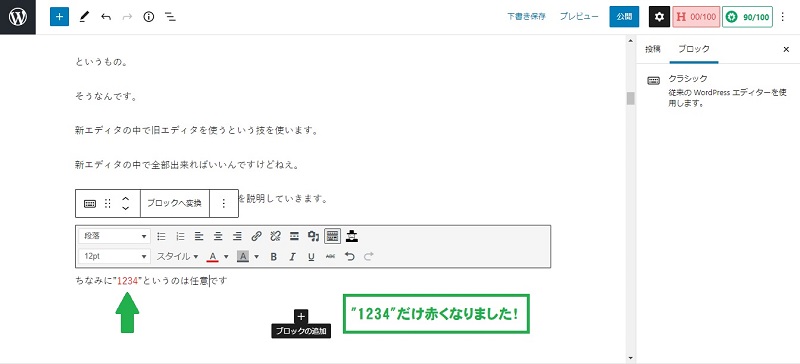
"1234”のみ赤にすることが出来ました。

まとめ
この方法は「音のある毎日」の「WordPressで一部分の文字色のみ変える方法」という記事を参考にさせていただきました。
私もワードプレス歴は長いのですが、とても使い込んでいるとはいえません。
最近のワードプレスのブロック編集も右往左往しながらやっているという感じですので、同じような方々も分かるように詳しく書いたつもりです。
この記事が困っている人の助けになればうれしいです。
追記
ここではクラシックエディタを使用して文字色を変更しましたが、新エディタのみで変更できることが分かりました。
変更の方法は次の記事で説明していますので、興味のある方はご覧になって下さいね。