いろんなホームページを見ていると、地図などの画像の一部分をクリックすると、その場所の説明文に飛んだりするの、ありますよね。
これって簡単に出来るんです。
もちろん私は初心者なので、いろいろ調べても断片的な説明をつなぎ合わせて何とかこのリンクを作成することができました。
これって「クリッカブルマップ」って言うそうです。

私はブログ歴は10年以上。
様々なブログを利用してきました。
最終的に出会ったのがSEO対策ににも優れているというこのワードプレス。
使い始めて5年になります。
そんな私が説明したいと思います。
本記事の内容
画像上のリンクからページ内に飛ぶ方法
ここでは、地図のある場所をクリックすることで、その場所の説明文(h3などの見出し)に飛ぶようにしたいと思います。
地図を用意する
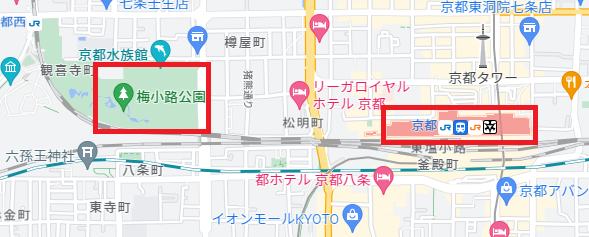
まず、地図などの画像を用意します。
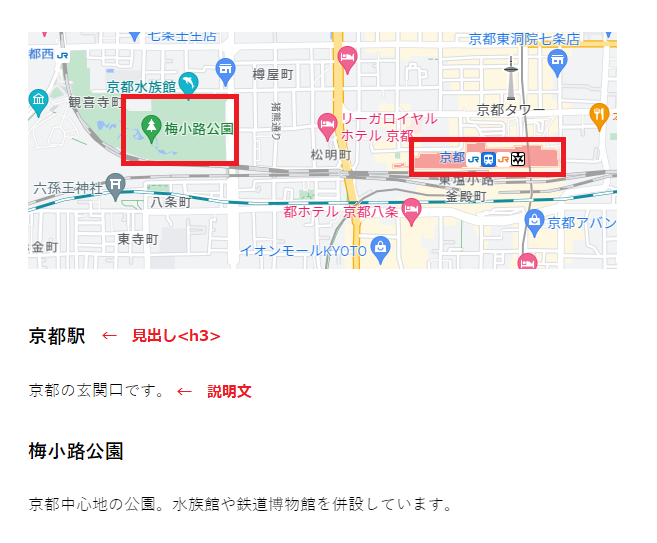
今回はこんな地図を使用します。

「HTML Imagemap Generator」で座標付きのコードを作成する
「HTML Imagemap Generator」を起動します。
インストール等は必要ありませんので、リンクをクリックしてください。
別のウィンドウで「HTML Imagemap Generator」が起動しましたね。
コードを記事内に挿入する
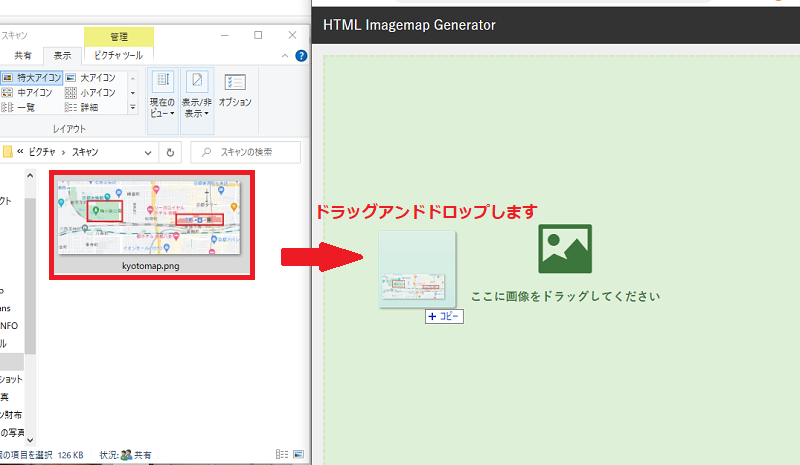
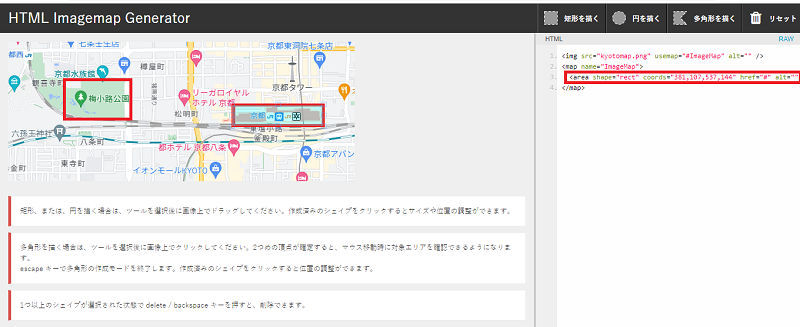
まず、HTML Imagemap Generatorに用意した地図をドラッグアンドドロップで登録します。


右側には登録されたコードが出ていますね。
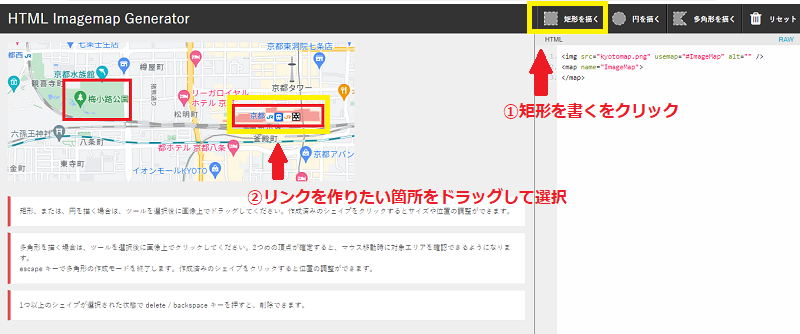
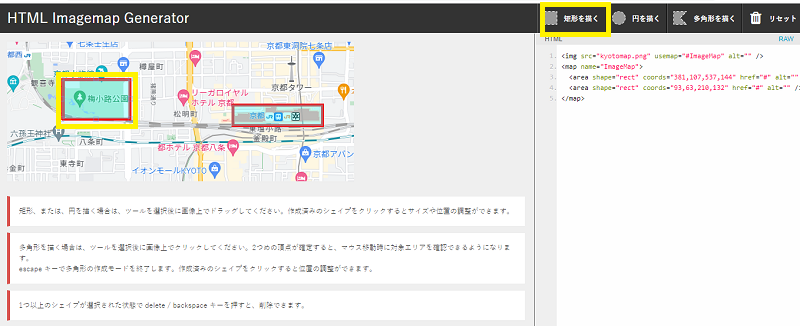
続いて、「矩形を書く」をクリックし、
左側の地図上で、リンクを作りたい場所をドラックして選択します。



位置情報が追加されていますね。
リンク元を作成する
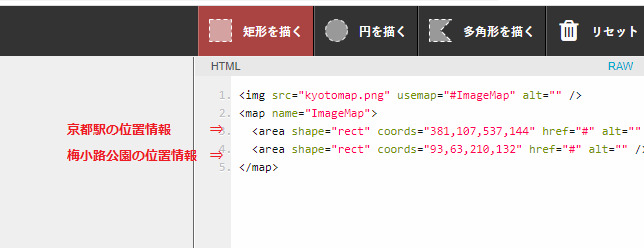
これだけでは画像に位置情報を登録しただけなので、まずはこの位置情報にリンク元を作成します。
具体的には京都駅の位置情報に「1」という名前をつけてあげます。
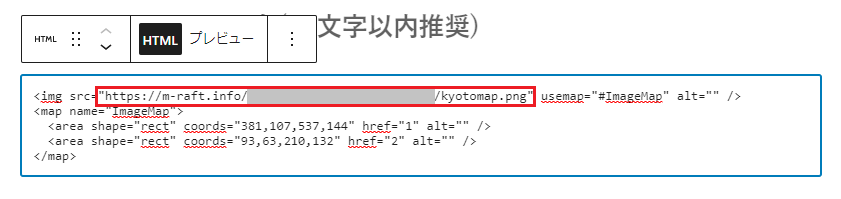
右側のコードの「href="#"」を「href="1"」に変更します。
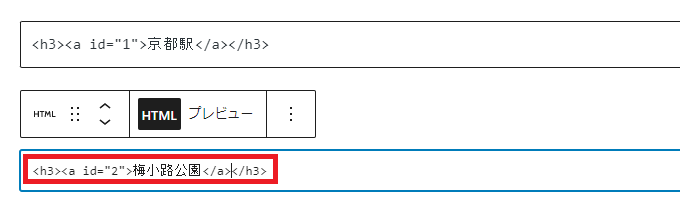
ついでに梅小路公園の位置情報も「href="2"」に変更しておきましょう。
画像を記事に反映させる
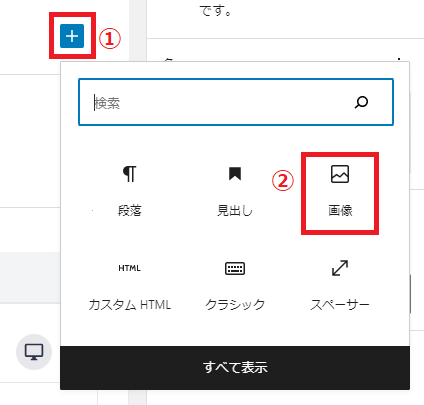
作った画像と位置情報を記事に反映させます。



このままでは地図がサーバーに登録されていないので、画像をアップロードします。
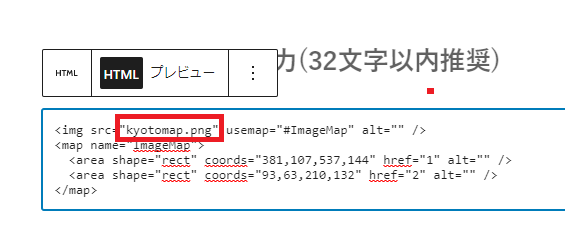
ちなみに「"kuyotomap.png"」の部分には画像のルート(住所)を入れないといけません。
調べ方は後で言いますね。

次に画像のルート(住所)の調べ方を説明します。
少しイレギュラーな方法かもしれませんが、難しい知識がなくても調べることができるのでやってみて下さい。

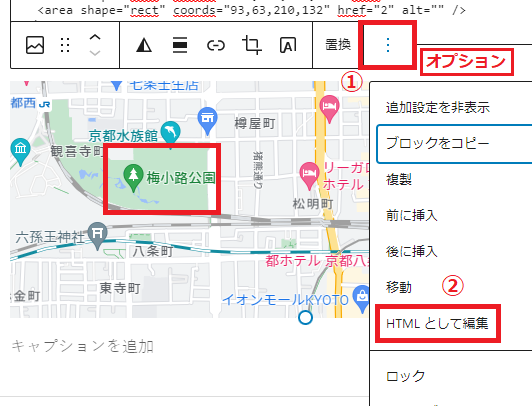
「オプション」ー「HTMLとして編集」をクリックします

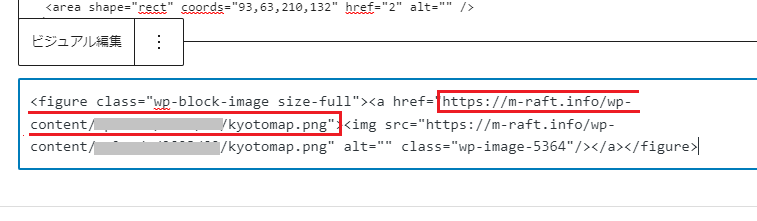
赤で囲んだ部分が画像のルート(住所)になります。
このルートをコピーし、先程の「"kyotomap.png"」の部分に貼り付けます。

アップロードした画像のブロックは削除しておいて下さい。
これでリンク元の作成は完了です。
リンク先を作成する
リンク先の作成にはアンカーリンクを使用します。


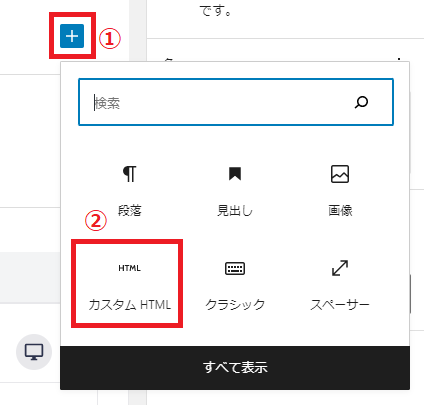
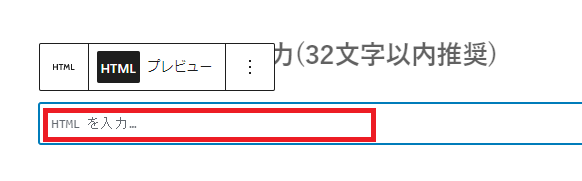
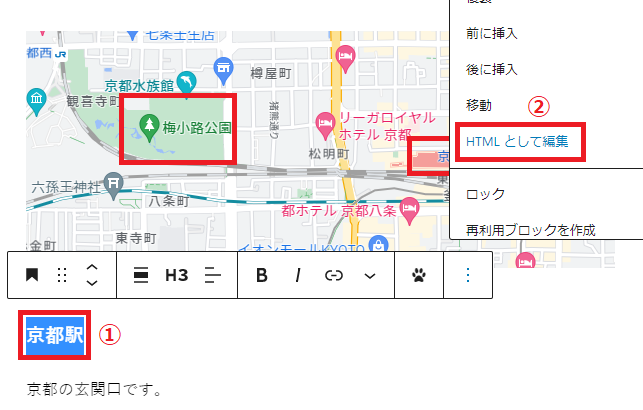
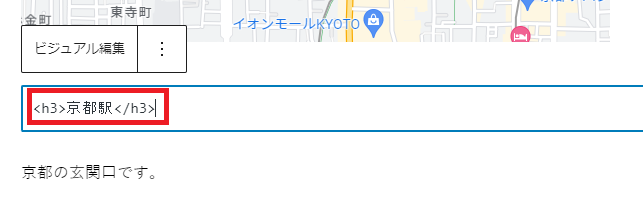
➁メニューから「HTMLとして編集」をクリックします。

「<h3>京都駅</h3>」を
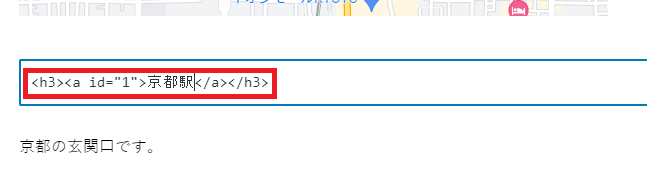
「<h3><a id="1">京都駅</a></h3>」に変更します。
先のリンク元の設定で、京都駅の位置情報には”1"という名前をつけたので、リンク先には「id="1"」と指定してあげます。


これで、リンク元も完成しました。

<h3>の見出しの修飾は設定によって違いますが、こんな感じになっているはずです。
地図上の場所をクリックして、各見出しにジャンプすることを確認します。
飛んだ位置のずれを修正する
移動したものの、見出しが隠れてしまっているかもしれません。
ワードプレスでのアンカーリンク移動で多く見られる現象です。
では、修正方法を説明しますね。


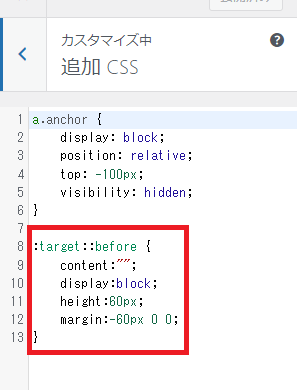
追加css欄に以下を追加します。
:target::before {
content:"";
display:block;
height:60px;
margin:-60px 0 0;
}

これでずれが直ったはずです。
アンカーリンクについてはこの記事で説明していますので参考にして下さいね。
レスポンシブ対応にする
設定は全て終わりましたが、今のままではPCではリンクできてもスマホやタブレットではリンクできません。
最初に座標付きのコードを作成した「HTML Imagemap Generator」はレスポンシブに対応していないので、スマホやタブレットでは座標がずれてしまうのです。
方法は、
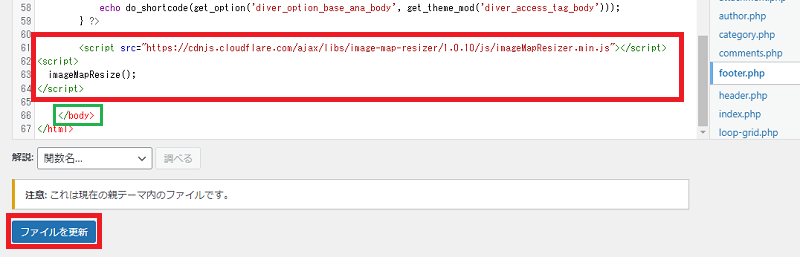
<script src="https://cdnjs.cloudflare.com/ajax/libs/image-map-resizer/1.0.10/js/imageMapResizer.min.js"></script>
<script>
imageMapResize();
</script>
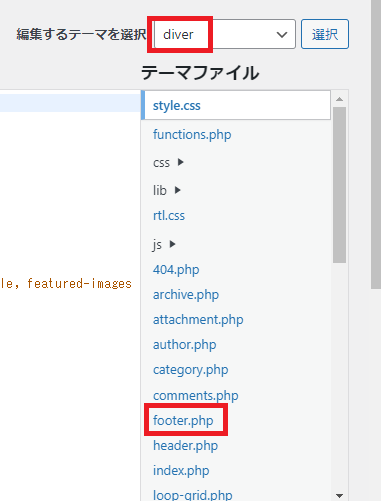
というコードをサイトのエディタの「/body」の直前に挿入します。
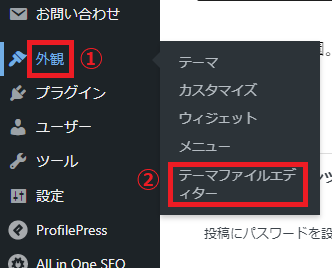
それだけなのですが、「/body」の場所が分からないかもしれないので、場所の探し方を説明しますね。


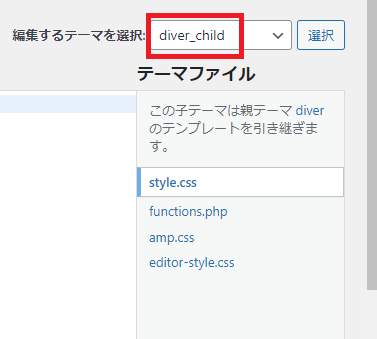
普通はテーマの編集は子テーマ内で行うのですが、テーマによっては親テーマにある場合があります。
私が使用している「DIVER」では「footer.php」は親テーマに入っているので、子テーマ(diver_child)ではなく、親テーマ(diver)を選択します。


これで全て完了です。
スマホやタブレットで確認してみて下さい。
まとめ
長かったですね。
専門的なことが分からない人にも分かってもらえるよう、画像を多く使ったので少し見にくくなったかもしれません。
時間はかかるかもしれませんが、サイトの内容が格段と良くなるので、やってみる価値はあると思います。