いろんなサイトを見ていると、パソコンのスクリーンショットなど、背景が白い画像を挿入した時にどこまでが画像か境目がはっきりしない画像をよく見かけます。
以前は私のサイトの画像もそんな感じでした。
せっかくたくさんの画像を使っていたのに、とても見にくいサイトでした。
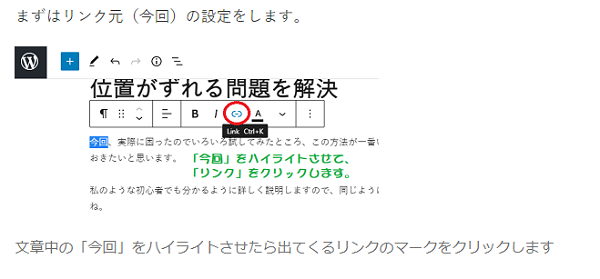
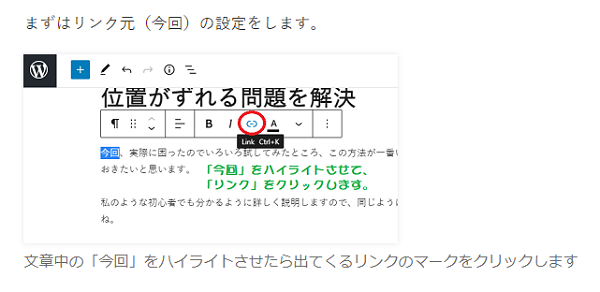
例えばこの画像

文章と画像が一緒になっていますが、どこが説明でどこが画像かはっきり分かりません。

こうやって画像に枠をつけると画像の境界線がはっきりするので読みやすくなります。
画像に枠線をつけるのをいろいろ試してみたところ、この方法が一番いいのではないかということで書き留めておきたいと思います。
私のような初心者でも分かるように詳しく説明しますので、同じように困っている人がいたらやってみて下さいね。

私はブログ歴は10年以上。
様々なブログを利用してきました。
最終的に出会ったのがSEO対策ににも優れているというこのワードプレス。
使い始めて5年になります。
そんな私が説明したいと思います。
本記事の内容
ワードプレスで挿入画像に枠線をつける方法
挿入画像の枠線は、2つのステップだけで簡単につけることができます。
また、画像ごとに枠線をつけたりつけなかったりもできます。
スタイルシート(CSS)をいじるので、敷居が高いように思えますが、簡単なものなのでぜひチャレンジしてみて下さい。
ワードプレスのスタイルシートを変更(追加)する
まず、スタイルシートを変更します。
以前はスタイルシートの変更は大変なものでしたが、今ではワードプレスに簡単にスタイルシートを変更する機能がついていますのでそれを利用します。
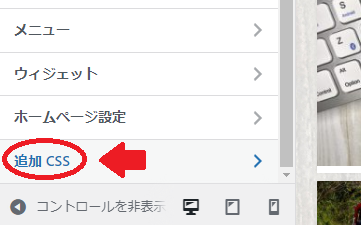
まず管理画面で、「外観」-「カスタマイズ」をクリックします。

次に出てきたカスタマイズ画面で「追加css」をクリックします。

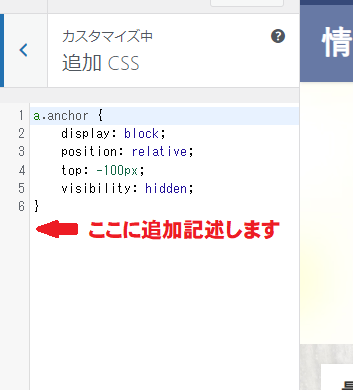
こんな画面になります。
前に設定したものがありますが、気にせずにいきましょう。
前の設定の続きに命令文を記述します。

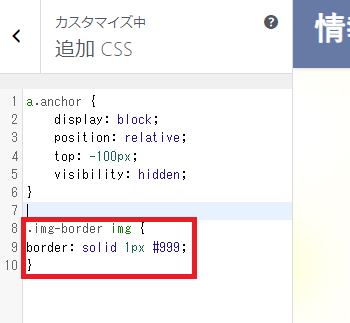
こんな風に書きます。

書く内容は、
.img-border img {
border: solid 1px #999;
}
意味は、
img-borderというブロックの画像(img)に直線 太さ1ピクセル #999という色(薄めの黒)の枠線をつけます。
となります。
これで、「img-borderという名前を付けた画像に薄めの黒の枠をつける」という命令をサイト全体に記述したことになります。
記事のスタイルシートに追加をする
下準備の次は、実際に記事内の画像に枠線をつけるという命令を記述します。
画像を挿入したら、「歯車」-「ブロック」-「高度な設定」とクリックします。

メニューの一番下の「追加cssクラス」という欄に、
img.border
と入力します。

これで終了。
投稿か下書き保存は忘れずに。
ちなみに管理画面では変更された画像の確認は出来ないので、プレビューで確認してみて下さいね。
ワードプレスのテンプレート「DIVER」を利用する
ワードプレスにはテーマというものがあります。
サイトを最初から作成するのはとても大変なので、ほとんどがこのテーマというものを利用することになります。
ワードプレスには無料のテーマがあるので、それを利用することで綺麗なサイトに仕上げることができますが、一方でSEOやカスタマイズなどに優れた有料のテーマを使っている人も多いです。
私は「DIVER」というテーマを使用しています。
このサイトも「DIVER」で作成しています。
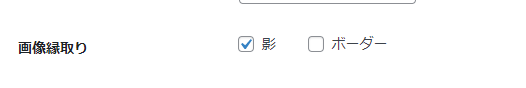
ちなみにこの記事の「画像に枠線をつける」という作業は

こういった「DIVER」のメニュー上からクリックのみで設定することができます。
この他にもいろんな機能があるので、まだ有料テーマを利用していない人は検討してみてもいいかもしれませんね。
まとめ
私もワードプレス歴は長いのですが、とても使い込んでいるとはいえません。
最近のワードプレスのブロック編集も右往左往しながらやっているという感じですので、同じような方々も分かるように詳しく書いたつもりです。
この記事が困っている人の助けになればうれしいです。