画像の上にマウスのポインタを置くと、その画像の説明文が出たりするのをよく見ます。
マウスのポインタを置くことをマウスオーバーというのですが、私のような初心者にはその用語が分からなかったりします(^^;
なぜこれを調べようと思ったかというと、画像上の説明文ももちろんなのですが、クリッカブルマップ上にマウスオーバーさせた時に説明文が出て欲しかったからです。

本記事の内容
画像上でマウスポインタを置いた時に説明文を表示させる方法
ここでは「クリッカブルマップ上にマウスオーバーさせた時」と「画像上にマウスオーバーさせた時」に分けて説明します。
方法が少し違います。
クリッカブルマップ上でマウスポインタを置いた時に説明文を表示させる方法
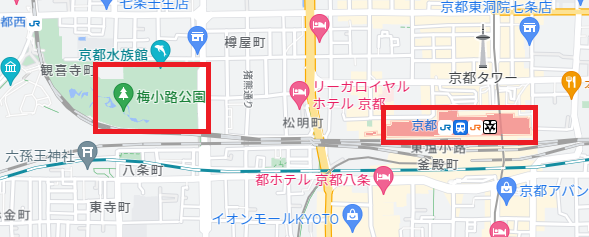
クリッカブルマップ上でマウスポインタを置いた時に説明文を出したいというのは具体的にどういうことかというと、

こういうことです。
マップ上の京都駅のところにマウスポインタを持って行くと、「京都駅」という文字が出ましたよね。
同じように、梅小路公園のところにマウスポインタを持って行くと「梅小路公園」という文字が出たと思います。
クリッカブルマップの作成の仕方は、この記事で説明しています。
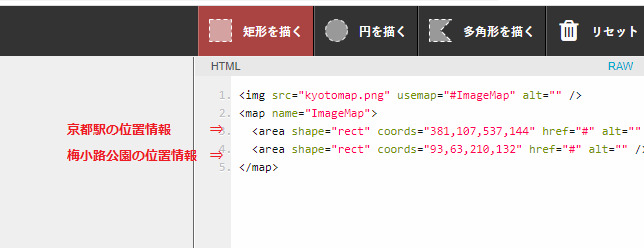
ここで使用している「HTML Imagemap Generator」を使用して画像を作成すると、次のようなHTMLとなりますが、マウスオーバーしても説明文は出てきません。

説明文を表示させるには、位置情報の最後の部分に「title="説明分"」をつけてあげます。
つまり、ここでは
<area shape="rect" coords="381,107,537,144" href="1" alt"">
を
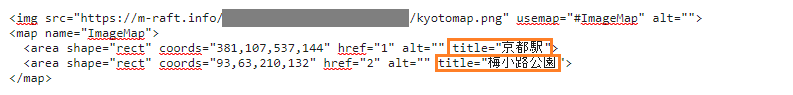
<area shape="rect" coords="381,107,537,144" href="1" alt"" title="京都駅>
とするわけです。
全体のコードはこんな感じになります。

画像上でマウスポインタを置いた時に説明文を表示させる方法
次に挿入画像に説明文が表示されるようにする方法です。
こちらは簡単です。

➁ブロックをクリック
③「高度な設定」をクリック

これで画像をマウスポインタを持って行くと説明文が出たはずです。
下の見本画像で確認してみて下さいね。

まとめ
私もそうですが、マウスオーバーという言葉が出てこないので、検索に苦労しました。
なのでここでは、「画像上にマウスポインタを置く」という表現を使いました。
困っている人がこの記事に行きあたったらいいなあと思います。