いろんな記事を読んでいると、この記事は見やすいなあ、見にくいなあということがあります。
見やすい記事は読んでもらいやすい。
見にくい記事は読んでもらいにくい。
当然そういうことなので、いろんなサイトの見やすい記事の特徴を調べてみた結果、簡単な特徴に気づきました。
では、どんな記事が見やすい記事なのでしょうか。

私はブログ歴は10年以上。
様々なブログを利用してきました。
最終的に出会ったのがSEO対策ににも優れているというこのワードプレス。
使い始めて5年になります。
そんな私が説明したいと思います。
ワードプレスで簡単に見やすい記事にする方法
いろんなサイトを見ていると、読みやすい記事の特徴が分かってきました。
1つ目は段落を分けるということ。
2つ目は文章を区切り線(ホライズンライン)で区切るということ。
簡単なことなので、一度ご自分の文章を見返してみてもいいかもしれませんね。
それでは見ていきましょう。
段落を分ける
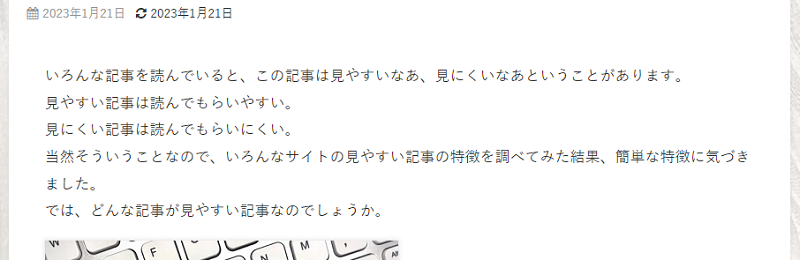
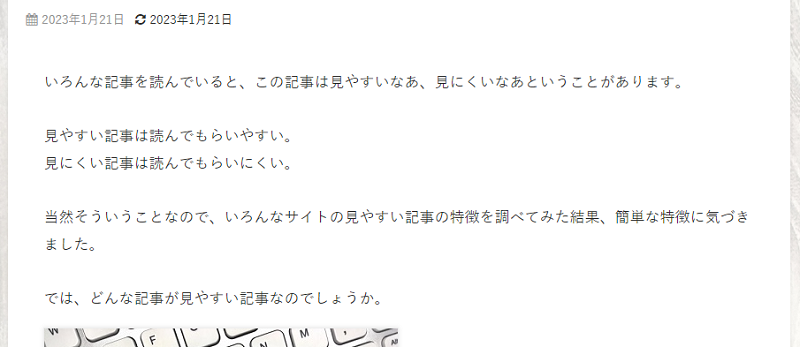
この2つの記事は同じものですが、どちらが見やすいかは一目瞭然だと思います。


上の文章は全く段落を分けていません。
これだけならまだしもこれが100文字から1000文字となると読む方も疲れてきて読む気がなくなってしまうことでしょう。
句読点ごとに段落を分けるのはもちろんですが、この時に上のように1段落空けると一層読みやすくなります。
ただ、話の内容が変わる時にはどうすればいいのでしょうか。
2段落空ける?
それではちょっと不自然な感じになってしまいますよね。
そこで次の方法があります。
区切り線(ホライズンライン)で区切る
区切り線(ホライズンライン)です。
この線で文章を区切ると読みやすくなります。
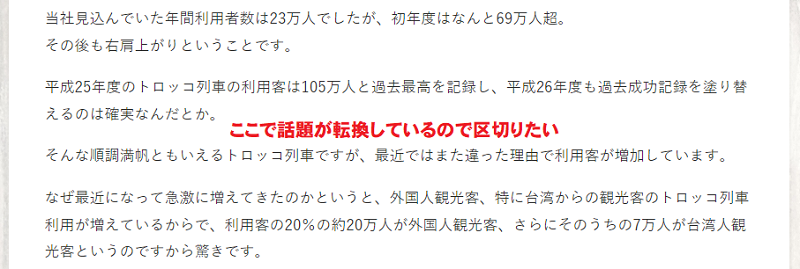
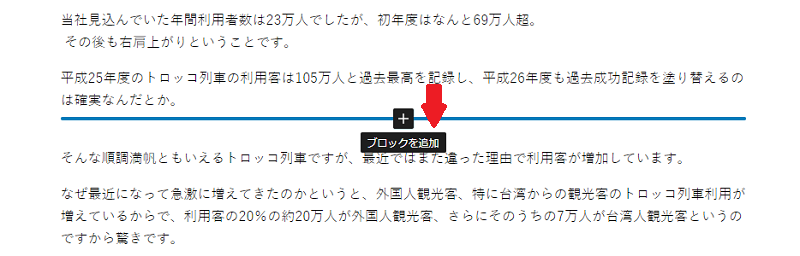
まずこの文章を見てみましょう。

文章中、赤いところで話が転換しているので、ここで区切りをつけたいとします。
まず、区切りをつけたいところにカーソルを持って行くと現れる「+(プロックを追加)」をクリックします。

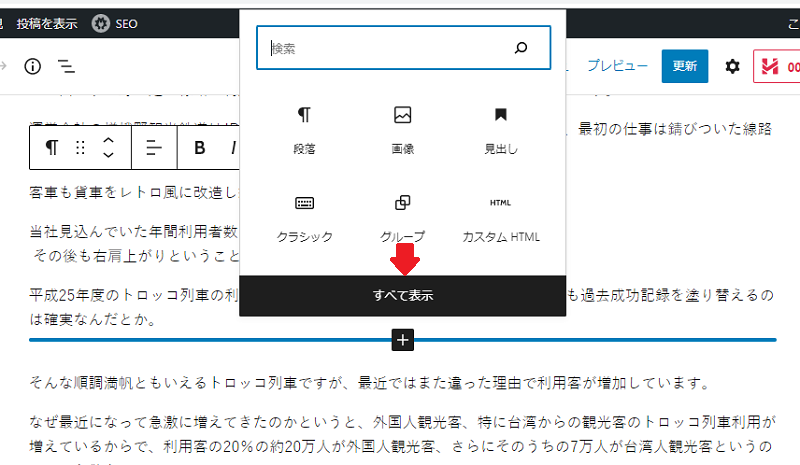
メニューが出てきますが、区切りというメニューが表示されていないので、「すべて表示」をクリックします。

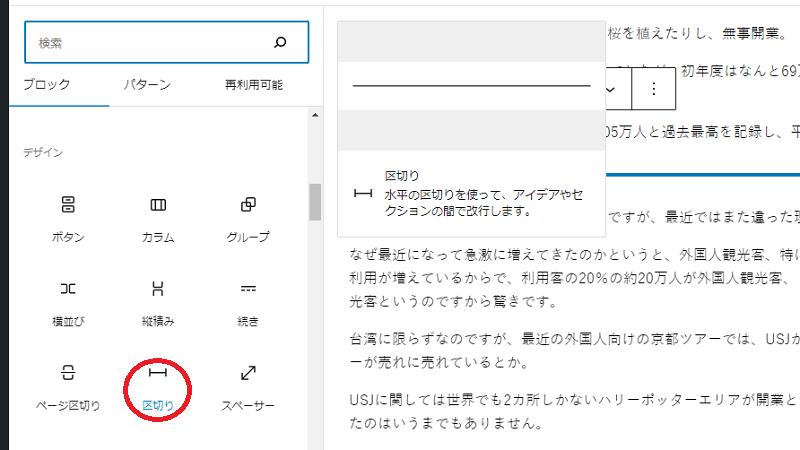
左側に出てきたメニューを下にスクロールさせると「デザイン - 区切り」というメニューが出てきますので「区切り」をクリックします。

次のような画面になると思います。
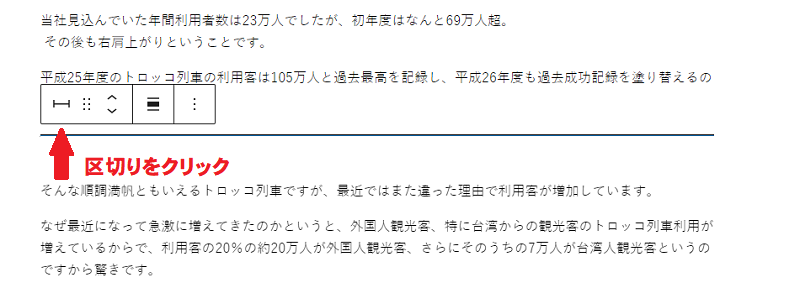
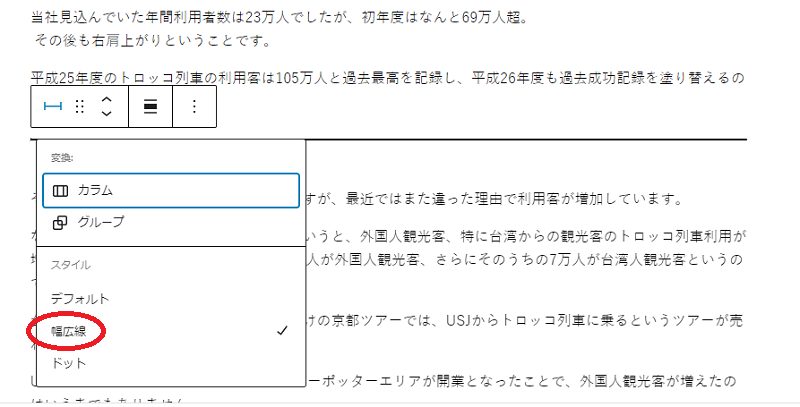
次に区切りの種類を選定します。
「区切り」をクリックします。

区切りの種類は3種類。
ここでは「幅広線」を選択します。

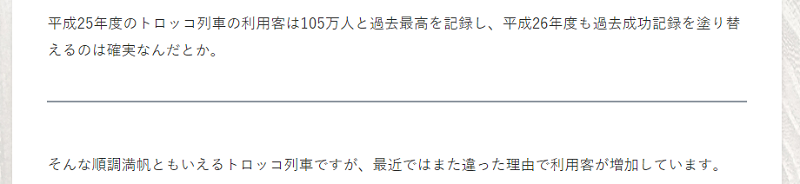
こんな感じに枠いっぱいに罫線が引かれます。

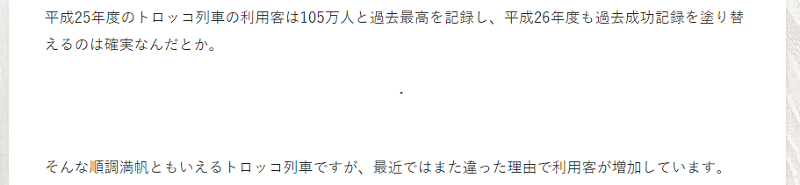
ちなみに「デフォルト」と「ドット」はこんな感じになります。


罫線の色を変えたりも出来るので、黒ではさみしいという人はやってみて下さいね。
まとめ
文章の見やすさというのはとても大事で、いくら内容が有益なものでも、読みにくければもったいないことです。
こうしたちょっとしたことでサイトの内容が良くなればいいなあと思います。
私もワードプレス歴は長いのですが、とても使い込んでいるとはいえません。
最近のワードプレスのブロック編集も右往左往しながらやっているという感じですので、同じような方々も分かるように詳しく書いたつもりです。
この記事が困っている人の助けになればうれしいです。