ワードプレスを使っていると、間隔が詰まり過ぎている行がある気がしませんか?
特に気になるのが文章の一番最後の部分。
文章の最後には、すぐ下にアドセンスを入れる場合が多いのですが、文章とアドセンスの間に間隔がなく、見にくいと感じていました。
例えばこの画像、文章の一番最後なのですが、赤い☆の部分、アドセンスとの間隔がなくて分かりにくいですね。

👇

こんな感じにしたいのです。
さっきの箇所が広くなっていますよね。
私のような初心者でも分かるように詳しく説明しますので、同じように困っている人がいたらやってみて下さいね。
私はブログ歴は10年以上。
様々なブログを利用してきました。
最終的に出会ったのがSEO対策ににも優れているというこのワードプレス。
使い始めて5年になります。
そんな私が説明したいと思います。
ワードプレスで行間が詰まり過ぎる問題を解決する方法
行間が詰まった部分は基本的に改行(Shift+Enter)で解決するのですが、詰まったり詰まらなかったり。
もっと簡単に空白を挿入する方法を調べていたところ、
「スペーサー」
これを使うと良いことが分かりました。
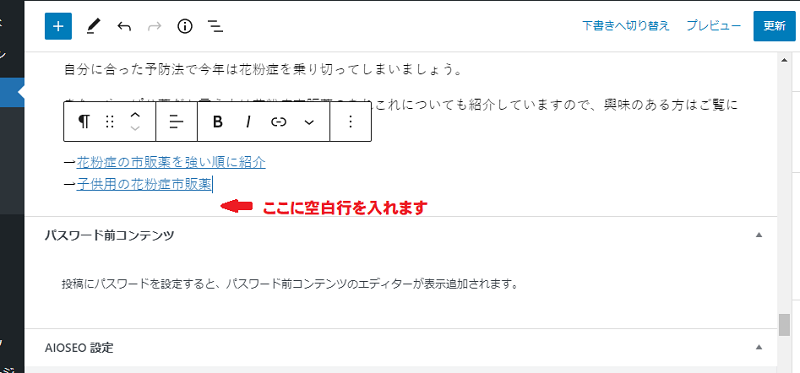
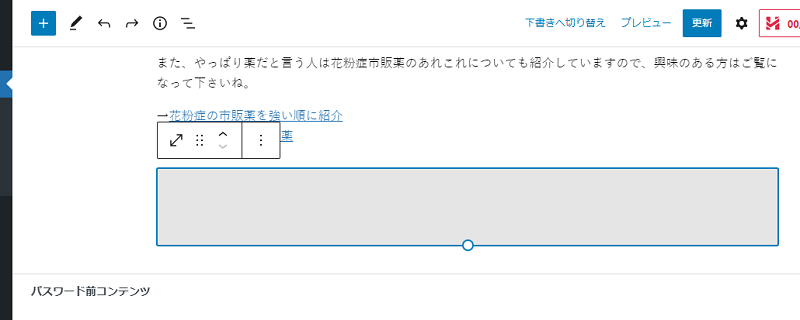
まず、投稿画面の空白を挿入したい箇所に移動します。

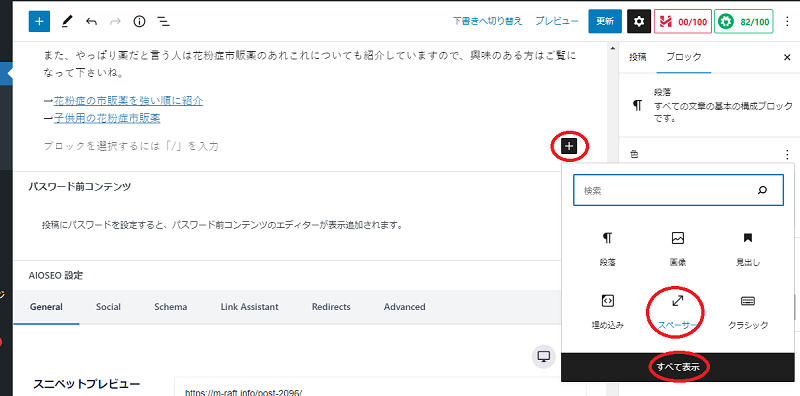
空白行を挿入したい部分にブロックを作成、「+」をクリックするとリストボックスが出てきますので、「スペーサー」をクリック。
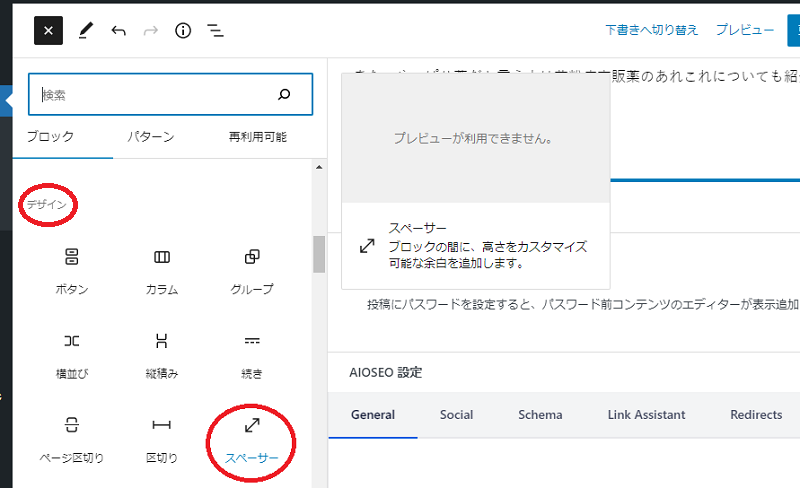
リストに「スペーサー」がない場合は「全て表示」をクリックします。

リストボックス内の「デザイン」に「スペーサー」があるのでクリックします。

空白行が出てきます。

○の部分を上下すると幅の調節ができます。
デフォルトは少し空白の幅が高いですが、文章の最後であればこのままでよいかと思います。
これで終了です。
まとめ
私もワードプレス歴は長いのですが、とても使い込んでいるとはいえません。
最近のワードプレスのブロック編集も右往左往しながらやっているという感じですので、同じような方々も分かるように詳しく書いたつもりです。
この記事が困っている人の助けになればうれしいです。