ブログを運営するうえで、必要なことはいろいろあるのですがその中に、
・プライバシーポリシー
・免責事項
・問い合わせフォーム
の設置があります。
ここでは、これら3つの設置の必要性と設置方法について説明していきます。

私はブログ歴は10年以上。
様々なブログを利用してきました。
最終的に出会ったのがSEO対策ににも優れているというこのワードプレス。
使い始めて5年になります。
そんな私が説明したいと思います。
設置する必要性
プライバシーポリシー
プライバシーポリシーというのは簡単に言うと、
「このサイトではどういったことで収入を得たりデータを入手しているか、またそのデータの取り扱いに関する内容」
を記したものです。
内容はこのサイトの一番下にプライバシーポリシーがありますので、参考にしてみて下さい。
無料ブログなら設置がない場合もありますが、ワードプレスでしっかりとしたサイトを作っている場合は、たとえ個人サイトであっても設置する必要があります。
個人情報保護法にも関わることなので、必ず設置しましょう。
免責事項
免責事項は、
「このサイトの内容によって生じた損害については責任を持たない」
ことを明確にしておくために設置するものです。
設置しておかないとあとあとクレームなどで面倒なことになるかもしれないので、ぜひ設置しておきましょう。
問い合わせフォーム
問い合わせがあるということは、サイトに対する反応があるということ。
間違った情報を訂正してくれる場合もあるので、問い合わせにはきっちりと対応して、サイトの内容を向上させていきましょう。
ページ作成の方法
プライバシーポリシー、免責事項、お問い合わせフォームのページの作成は、固定ページを3つ作成することで行います。
プライバシーポリシーと免責事項の固定ページは作り方が同じなので、同時に説明します。
お問い合わせフォームの固定ページはプラグインを使用しますので別に説明しますね。
プライバシーポリシーと免責事項ページの作成
それでは、プライバシーポリシーと免責事項のページの作成方法を説明していきます。

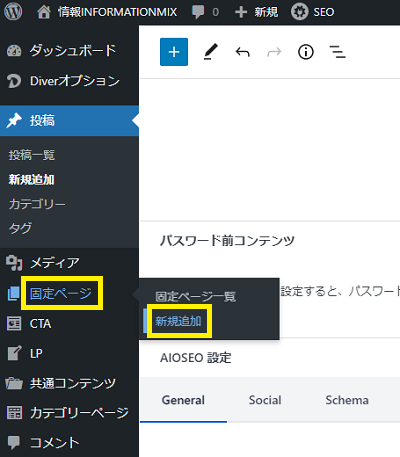
まず、「固定ページ-新規追加」をクリックします。

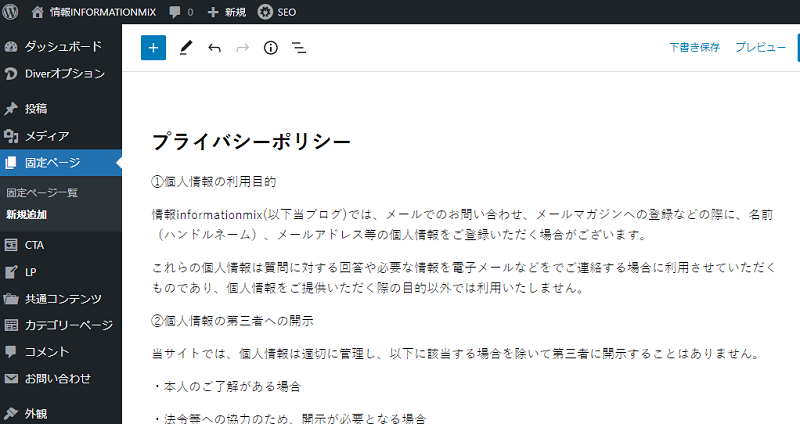
内容を入力します。
プライバシーポリシーのひな型はいろんなサイトに出ていますので、参考にしてみて下さい。
ただ、丸々のコピペはグーグルにコピー記事と判断される場合があるので、ある程度は文章を変えたりする方が良いでしょう。

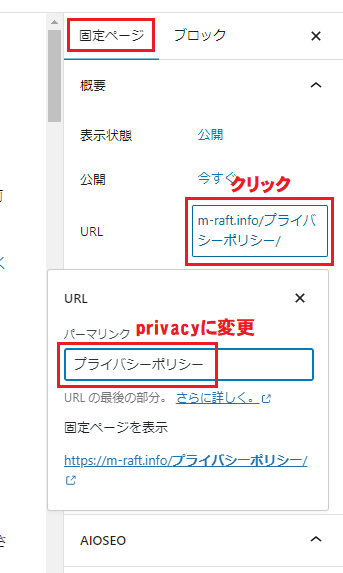
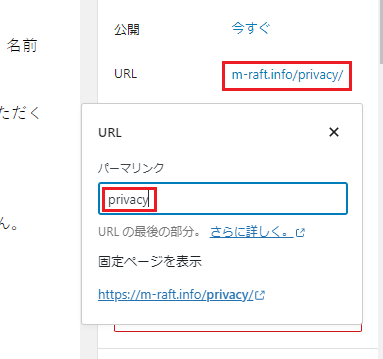
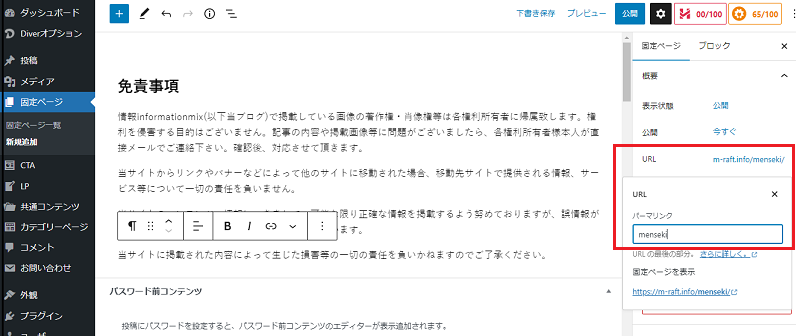
パーマリンクを変更します。
デフォルトではカタカナになっていると思いますが、パーマリンクは英語表記の方が良いとされていますので、英語表記に変更します。

パーマリンクが変更されたことを確認します。
確認したら公開をクリックします。

同じように免責事項のページも作成、パーマリンクの変更をして公開をクリックします。
免責事項のひな型も参考程度に、少し内容を変更したものにしましょう。
これでプライバシーポリシーと免責事項のページの作成が完了しました。
問い合わせフォームページの作成
問い合わせフォームを自分でいちから作成するのは難しいので、ここではプラグインを利用します。
利用するプラグインは「ContactForm」です。

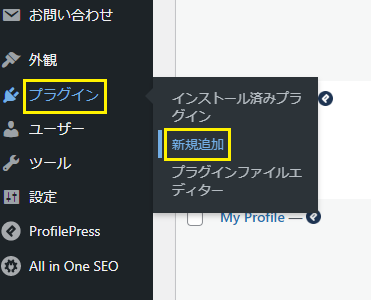
「プラグインー新規追加」をクリックします。

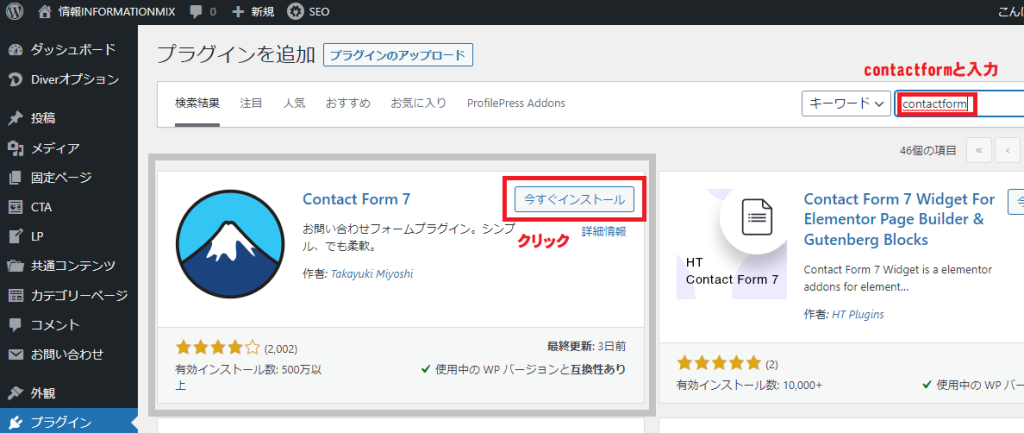
右上の検索欄に「contactform」と入力すると「ContactForm7」が出てきますので、インストールします。

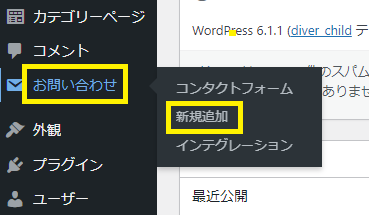
有効化をすると左のメニューに出てくる「お問い合わせー新規追加」をクリックします。

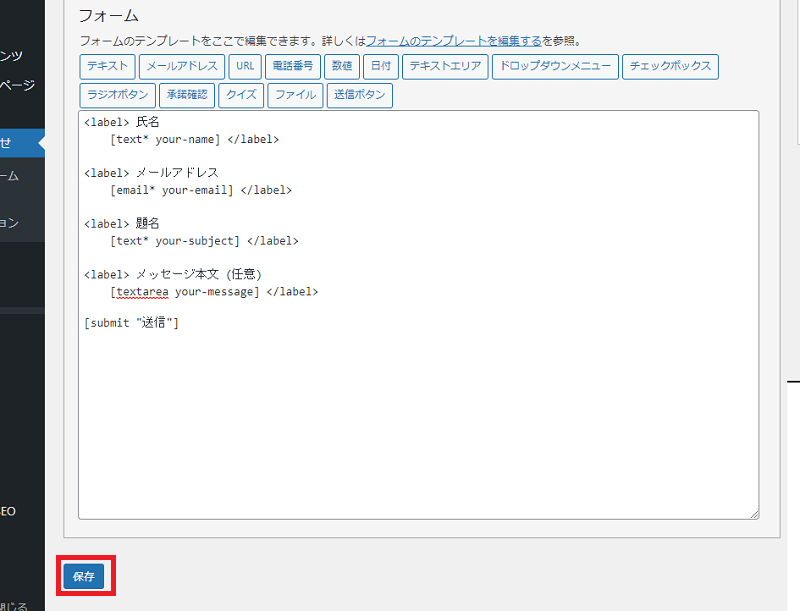
シンプルなお問い合わせフォームならこのまま下の「保存」をクリックします。
私のお問い合わせフォームも特に変更なしでこのまま作成しています。
ちなみに私も参考にしたこちらの記事では、ContactForm7のカスタマイズについて解説されています。
自動返信機能など、ContactForm7のすべての機能について説明されているので、興味のある方は参考にしてみて下さいね。

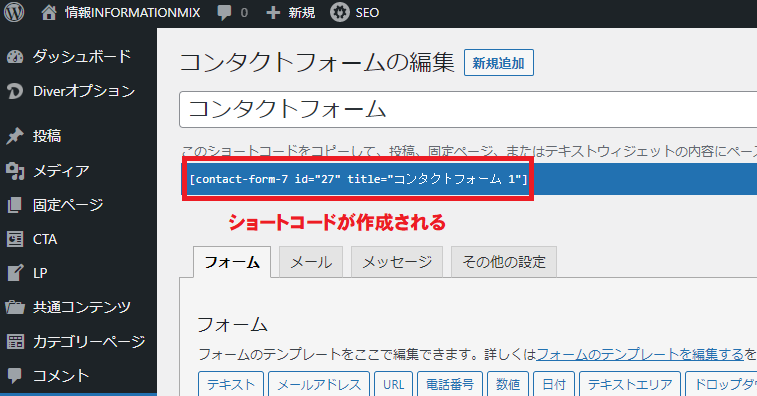
ショートコードが作成されます。
これは投稿のパーマリンクのようなものです。

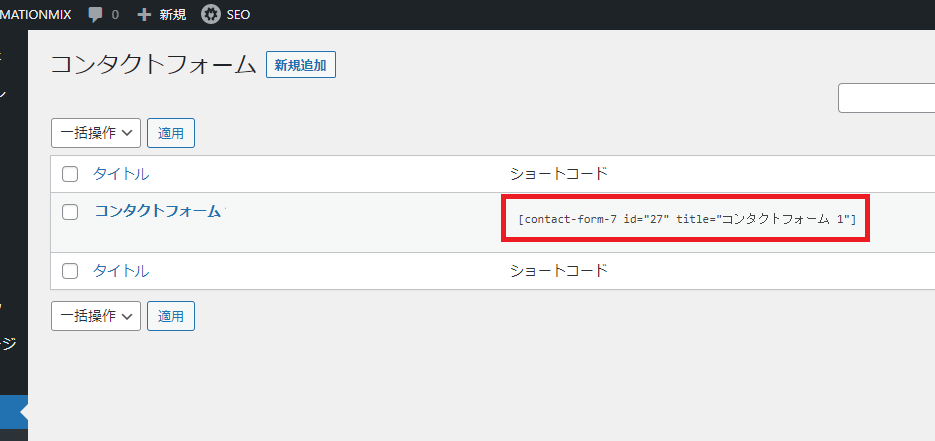
こちらの画面でもショートコードは確認できます。
これで問い合わせフォームの作成は完了です。
次に、お問い合わせフォームの固定ページを作成します。

プライバシーポリシー、免責事項と同じように「固定ページー新規作成」で新規固定ページを作成し、タイトルに「お問い合わせ」と入力します。タイトルは「お問い合わせフォーム」でも任意のもので構いません

ブロックを作成

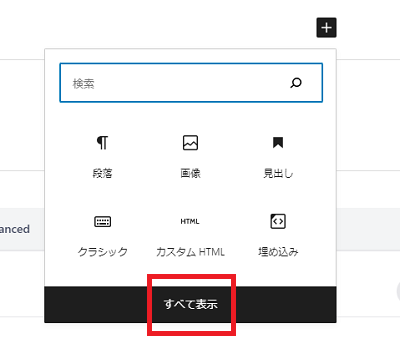
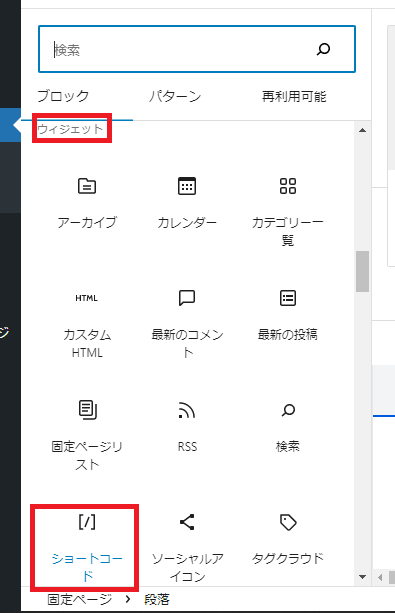
「すべて表示」をクリック


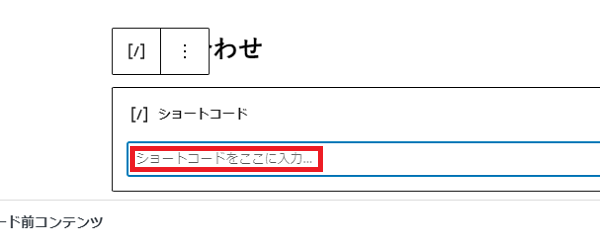
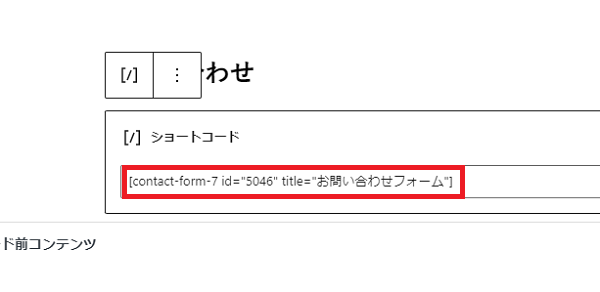
ここに先程のショートコードを入力します。

入力後、投稿します。
これでお問い合わせの固定ページが作成されました。
設置の方法
次は作成した3つの固定ページの設置をします。
今はまだ固定ページを作成しただけで、サイトに反映されていないので、設置をする必要があるのです。

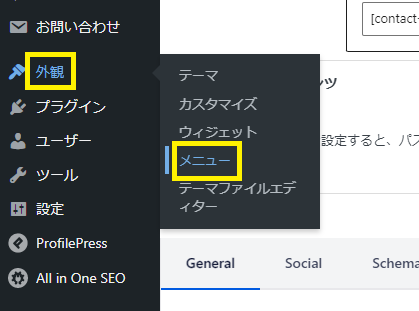
「外観ーメニュー」をクリックします。

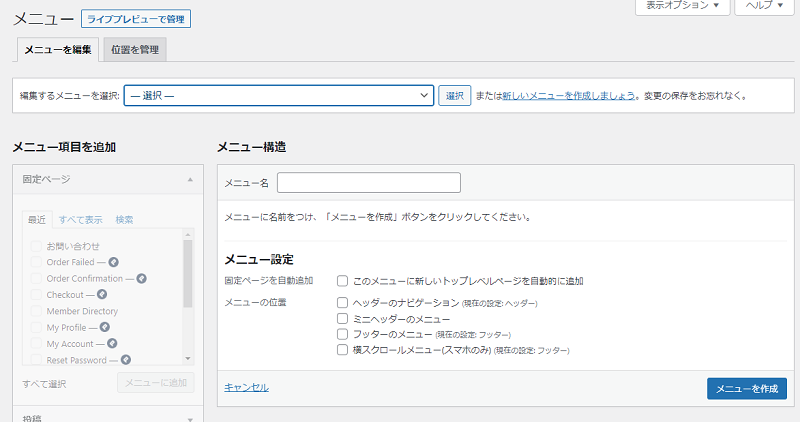
メニュー画面が出てきます。

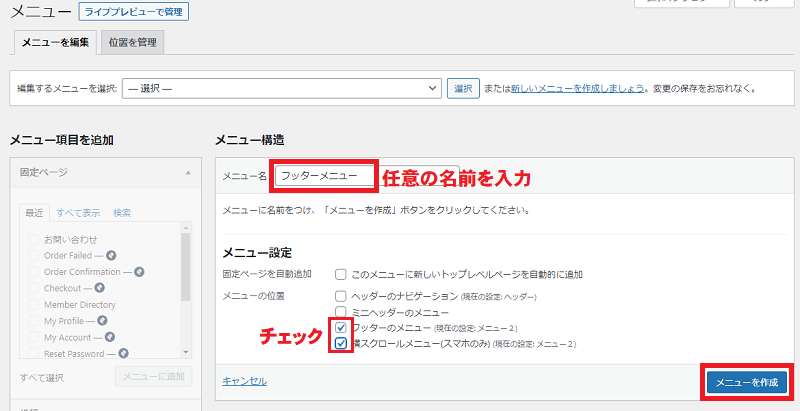
メニュー名(任意の名前)を入力し、フッターのメニューと横スクロールメニューにチェックをしたら、「メニューを作成」をクリックします。

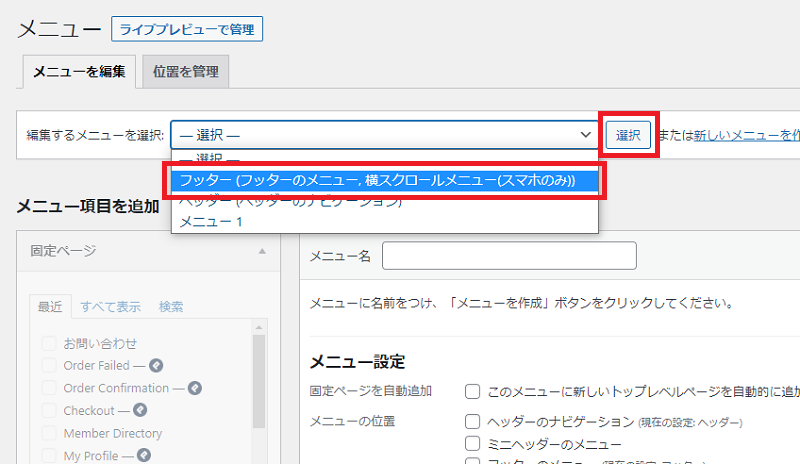
プルダウンメニューから、作成したフッターメニューを選択します。

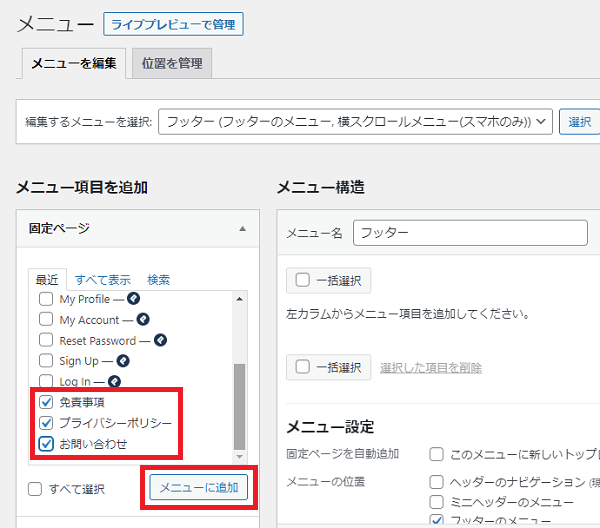
左のリストの「プライバシーポリシー」「免責事項」「お問い合わせ」をチェックし、「メニューに追加」をクリックします。

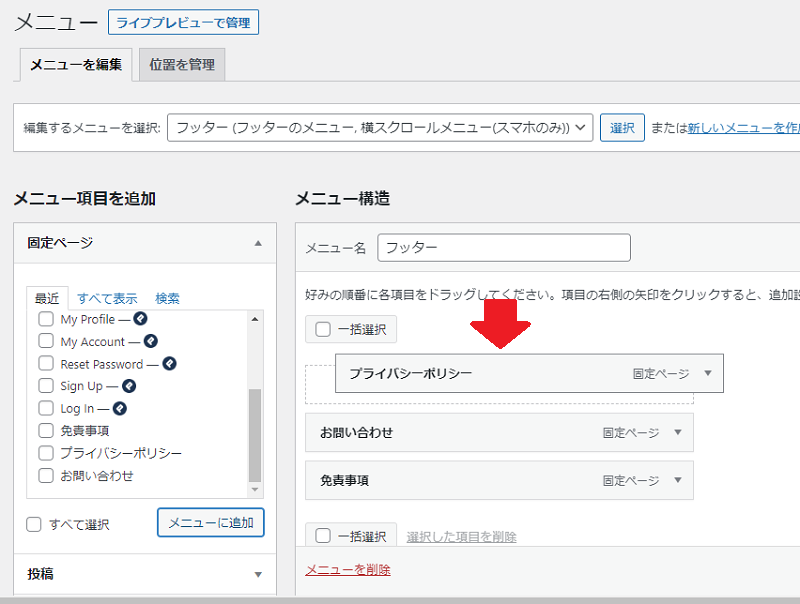
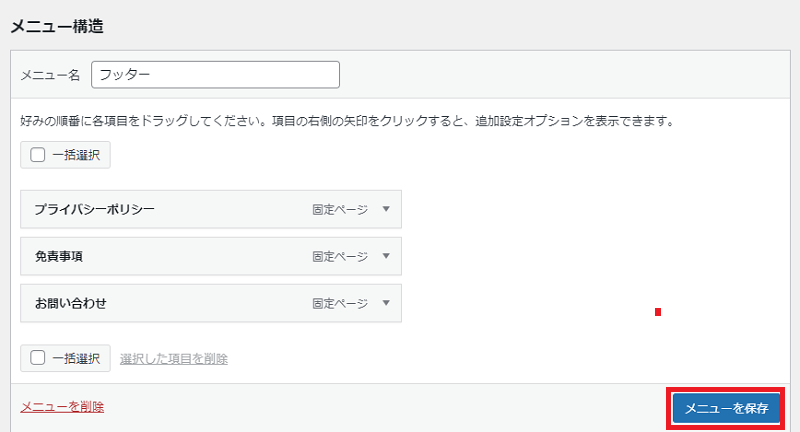
右に固定ページ名が出てきます。
必要があればドラッグして順番を並び替えます。

「メニューを保存」します。

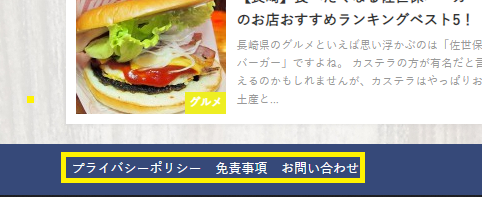
サイトのプレビューできちんと表示されているか確認したら終了です。
まとめ
プライバシーポリシー、免責事項、お問い合わせはサイトでは重要な部分になります。
なかなか手間のかかる作業ですが、頑張って設置しましょう。
私もワードプレス歴は長いのですが、とても使い込んでいるとはいえません。
最近のワードプレスのブロック編集も右往左往しながらやっているという感じですので、同じような方々も分かるように詳しく書いたつもりです。
この記事が困っている人の助けになればうれしいです。